If you're thinking about getting into making a web game but aren't sure where to start, you've come to the right place. Especially if you're poor and want to do it on a budget of $0. Currently it's very possible to do with a number of different approaches depending on what path you think is best for your specific situation – how much you already know about programming, and whether you just want to doodle around for fun or want to get into a career semi-related to what you're doing. (Alas, I don't have the secret of how to make a ton of cash as an indy game dev and avoid being a working stiff, so don't quit your day job just yet.) This guide is by no means the only way to get started but is what I considered sound advice worth sharing.
If you don't already have programming experience, then your first decision will be whether you want to learn how to do the programming for your game, or whether you're fine just designing the game mechanics and bringing your ideas to a programmer to breathe life into. The latter approach might be easily doable if you're designing a point-n-click, or RPG type adventure, or certain types of puzzle games (especially ones where you can work through the puzzle aspects with pencil and paper to see that they're at an appropriate difficulty). For action games where you're going to need to do a lot of tweaking of parameters by playtesting it until things feel right (movement speed, damage per bullet, turn radius of homing missiles, jump height) it would be easier if the designer is also doing the programming and tweaking stuff on the fly, but it would be possible to have a programmer set up the game and tell the designer to download the game engine and run it locally and show you where the parameters live and can be tweaked. But that would mean you'll need to find a programmer willing to work on your game. Do a lot of the game design work up front and go to a programmer once you have a reasonably detailed plan for the game; otherwise no one will want to program a half-baked idea, and even if they did they wouldn't be able to program it until the design is fleshed out.
If you want to do the programming yourself but don't have programming experience, your next decision will be whether to try to learn some programming before diving into a game engine and figuring things out from their docs and tutorials. It's not required, but if you have the patience to learn to program in ANY language (not necessarily the language implemented by the game engine that you'll use) then things will be much easier to follow and you'll have much more flexibility to make your game do what you want. How much programming should you know before diving into a game engine? The more the better, but things that would be of practical use are if you know what variables and arrays are and how to use them, conditional (if-else) and looping flow controls, how to make functions that take parameters and return values (and the dangers of misunderstanding whether you're passing by value versus passing by reference), and the basics of object oriented programming (have a sense of what a class definition versus an instance is, and how to invoke instances and work with instance variables and methods). If you feel like you can write a program that calculates how long the longest streak of consecutive increasing cards is likely to be if you shuffle a deck of cards and flip then over one-by-one, and especially if you write the program by making a deck object and declaring functions to do major operations (like shuffling, flipping cards, and having a big outer loop that gets called 1000 times so you can get a reasonable average after a lot of runs) then you're definitely well prepared. You don't really NEED to know all that, and you're probably fine if you can handle variables, if-else conditionals, and loops, but the more you know the easier things will be.
Again, it's not required to know how to program before diving into game making, but if you want to learn how to program then some good places to learn are: MDN tutorials which go over all things web related from HTML to CSS to JavaScript, which are handy to know if you're making stuff for the web regardless of what engine you use (JavaScript is the programming part of it, you can skip the HTML and CSS if you want). That tutorial series also seemed like it would be the easiest one to follow for someone who has little to no prior programming experience. Other options would be learning C# (which Unity uses) from Microsoft's docs, or Python (particularly from this online book for games if you're completely new to programming) which might be easier to learn and is essentially the language Godot Engine uses. You'll probably want to install Visual Studio Code as a code editor and get used to using it relatively early in the process of learning how to program, unless you stick with Python / Godot since Godot has its own built-in code editor that's better at interacting with the IDE than if you used Visual Studio Code.
Now that you've either learned all the programming you want to learn or decided you're too cool for school, you're about ready to get started on your first game. I would recommend to FIRST come up with the overall plan for your game's design, THEN go download and learn how to use whichever game engine you pick. The reason is because when you go through the tutorials for the game engine, you shouldn't just go through them and essentially copy/paste to recreate the tutorial game. You should really understand what they're showing you how to do and why it's useful, and a great way of doing that is to have a project in mind and as you're reading the tutorial say "Oh, that will be useful when I'm making my game, I should remember how to do that and know how to adapt it to do what I want." Your game design will likely change as you see what sorts of things can and can't be done easily, which is fine, and you'll probably also get a sense of how complicated a game really is (not just the main play screen but also a HUD that shows your HP and ammo or whatever, a title screen with level selection, a pause screen with options, a game over screen, transitions between levels, and a lot more that you haven't thought of yet). This is why everyone always says to keep your first game simple, because it will end up being a lot more complicated than you originally think.
Now for the game engines, it's time to decide which one to start with. Don't get too bent out of shape about making the right choice – if you download an engine and either can't figure out how to use it or find out it can't do what you want or for whatever reason decide it's not right for you, just trash it and get another one. Even if you get good at using one engine and decide to switch engines later on, what you learn from game design in one engine will help you to use any other. The game engines that I'm familiar with (there are others out there but I'm not talking about them because I'm not familiar with them) are:
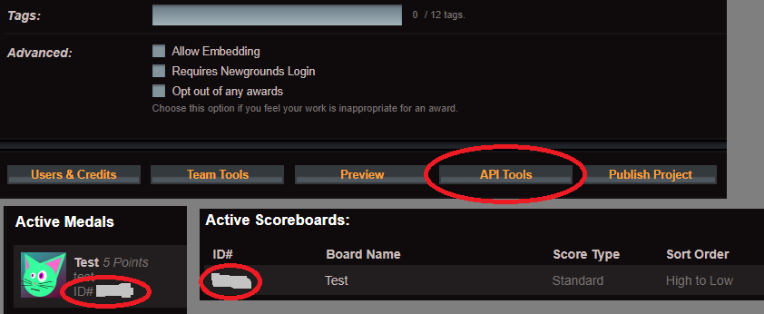
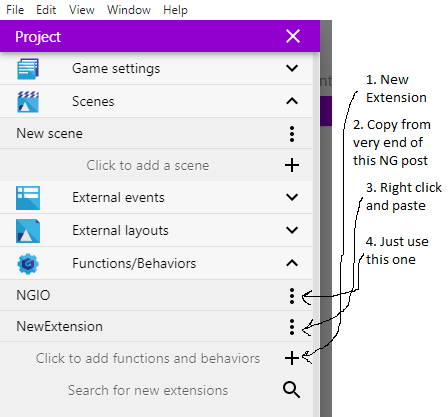
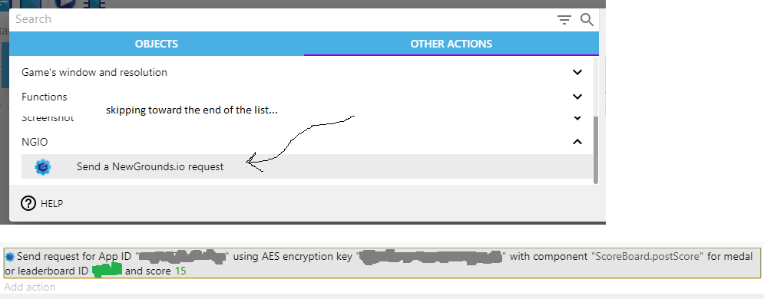
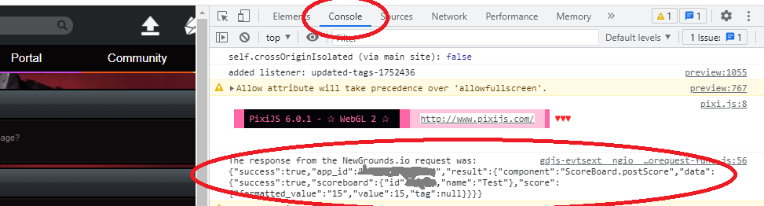
GDevelop. Did you decide that programming is for nerds and you're going to jump into game making without knowing anything about it? Then GDevelop is your best bet, at least out of the engines I've used; Construct and Game Maker Studio are also options but I haven't used them because I'm sticking to my $0 budget, and there's Scratch but I've seen too much Scratch cringe to want to use it. GDevelop uses visual scripting, which is similar in spirit to traditional coding but is designed to be easier to grasp by anyone without programming experience. I should give a disclaimer that I haven't made a full game of my own design in it because after going through the tutorials I decided against it, but I feel I know enough to discuss it. It will be more limited in what it can do than the other engines, but if ease of getting started is more important then it's a good choice. Their site has enough tutorials to see how things work and how you can make your first game. And I've written an implementation for the NewGrounds API in GDevelop so if you upload your game here you can add medals and leaderboards. One thing I'll say is that it will blithely allow you to pile all of your game's code into an Events page instead of breaking your code up into more modular pieces, and if you do that then you'll probably decide that your first game is done when the Events page gets to be such a complicated mess that you get afraid that if you make any more changes to it then it'll break the game. That's perfectly fine for your first game and not something you need to worry about just yet, but if you stick with GDevelop and make your second game in it, you'll want to learn how to make your own Functions and Behaviors to keep code neatly tucked away and avoid having a ginormous Events page. It will also be necessary if/when you decide to graduate from GDevelop and go to another engine.
Godot Engine (not to be confused with GDevelop even though they both start with G). This is my personal favorite and good for someone with some programming experience. It's suited for anything from a simple point-n-click to a complex 3D game. Some people think Godot doesn't handle 3D on the web and that Unity is your only option, but that's not true and I've published games that prove it. And it's much less bloated than Unity both in terms of file sizes on your computer and download times for the games you build. The documentation for Godot isn't as extensive as it is for Unity, so while I would recommend going ahead and starting with Godot and going through its docs to learn, it wouldn't be wrong to take the path I took of first learning in Unity and later switching to Godot. I would recommend working with GDScript (essentially Python) instead of C# because it seems to work better, and that's coming from someone who learned C# in Unity and never coded in Python before picking up Godot. Currently there are some minor issues with web builds but I've posted how to fix them: audio might play glitchy on Chromium browsers unless you route it through Howler.js, and if players change their browser zoom then it could jack up your graphics unless you do this.
Unity. The behemoth of game engines (excluding Unreal Engine, which I wouldn't recommend for web games because a nearly empty game ended up being almost 100 MB!). It will essentially let you make anything of any degree of complexity. It might be intimidating just because there's so much and it's unclear where to start, so to let you in on my path, I found the Ruby RPG tutorial and it's the single most useful tutorial I ever did. It pretty much taught me everything I needed to know to make my first game, and the fundamental game design concepts that let me dive into other game engines fairly easily. But be forewarned that I went into it already knowing how to program in a few languages including C so picking up C# was relatively easy for me; if you don't have programming experience then you'll probably have a rougher time with it. Downsides of Unity are its bloat which Godot is better about avoiding, C# probably being harder for most people new to programming than Python, and its lack of a good way of saving progress for web games. The easy way to save data is with PlayerPrefs, but that runs into the problem that any time you post an update to your game on a hosting website, the players will lose all of their save data. So if you use PlayerPrefs for saving, check out my post about how to make it not lose everyone's save data when you update. Or use a different and more flexible save handler that I wrote (which also makes it possible for multiple game devs to collaborate on a project with multiple cross-interacting games even if they're made in different engines, which I've done a proof-of-concept for), or write your own save handler based on this approach.
HaxeFlixel. This is a good framework to use if you want to do everything from code without the overhead of an IDE and the complexity of how things are done in Unity, and will let you make 2D games with pretty small file sizes and quick download times. Something that might be considered a downside is that there's less in terms of documentation than with the previous engines, but that might be a good thing: the tutorial (singular) and cheat sheet documentation that they do have is succinct and enough to learn everything important, so it will be a faster route to getting your first game made than wading through the Godot or especially Unity docs. When you download it, be sure to follow their instructions on incorporating it in Visual Studio Code because that will make your life a lot easier. The one thing that irked me when I learned it is that it wasn't clear from the documentation how things got layered when they're added to scenes which messed up my tilemaps, so I wrote a quick description about how to make it do what you want.
Phaser. This 2D framework is the ultimate in terms of keeping you as close as possible to the underlying JavaScript that a browser actually uses when it runs a game with no overhead. Basically you'll be writing and running your own JavaScript and using add-ins that Phaser sets up to make it easier to do game stuff. Be aware that the documentation on Phaser's website aside from their one simple tutorial is IMO the least well put together of all the engines/frameworks, so that isn't where I would recommend starting. Life will be easier if you start by learning JavaScript (ideally along with some HTML and CSS) from the MDN tutorials, and then jump into Phaser. I didn't do that and I went into the month-long Phaser game jam knowing how to program in C and C# from the Unity tutorials but not JavaScript, and I finished my game but it was hard and I ended up with a single huge messy JavaScript file that formed the basis for that warning I gave in the GDevelop section. Also, the Phaser docs will instruct you to set up a local server to playtest your game. You can do that in a number of ways, but the most elegant that I've found so far is described here.
Also, one thing you should know regardless of what engine you use: Once you've uploaded your game or are playing it locally from a web browser, you should open your web browser's Developer Tools (from the browser's menu or by pressing Ctrl-Shift-I) and look around, especially in the Console panel. That's where any errors will be displayed, and if something's not working right then that's probably the best place to find clues to fix it. Learn how to write to the Console from whatever game engine you're using (in Unity Debug.Log() shows up there, in Godot print() will do it, in HaxeFlixel you can use trace() or their more sophisticated debugger, and with JavaScript / Phaser it's console.log()) so you can see how far your code gets before things mess up and whether the variables really are what you expect them to be as the game is running.
I'm not going over everything you need to know or that would be useful in getting started, so I'm also making a thread in the Game Development forum for people to spill their thoughts on game devving. Especially when it comes to the actual design aspects -- what makes for a good top-down shooter, or a good RPG, or a good puzzle game design -- since I really focused on programming and getting started with an engine instead of how to design your game.